What is GraphQl and how it's different from the traditional REST API model?
Ajayjayendran A
2 Dec 2019
•
2 min read
GraphQl is often talked about as being part of React or the larger Javascript ecosystem. Though it lends itself well to loading data into react components, GraphQl is just a query language. It does not matter what programming language you use to implement a graph server.
Today GraphQl is used by companies like Pinterest, GitHub, Coursera and it’s gaining popularity due to the ease of use and the performance benefits.
When we often talk about GraphQl, We often talk about how it differs from rest. If you have worked through the API before, you probably encountered rest. There are many flavors of rest, but typically we’ll request or update resources on different Uri’s.
Let’s say we have some data about Tamil Nadu. To fetch all of the data about Tamil Nadu, I could find it at the /api/tamil_nadu route. Then we might make another get a request for some data at the Chennai route. This all starts out very innocently, but rest endpoints have a way of quickly starting to multiply as our data fetching needs expand. If we are looking for people in Tamil Nadu with hats, we might create a custom endpoint for this data. Requesting would require several different requests, one for Tamil Nadu, another for people, then we have to find all of the people with hats in Tamil Nadu. The confusion starts to pile on pretty quickly, and due to this response time can be slower than we would like or slower than is acceptable on mobile networks. An alternative to this is GraphQl.
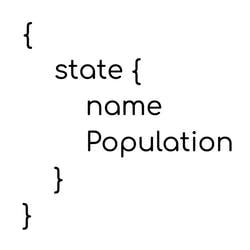
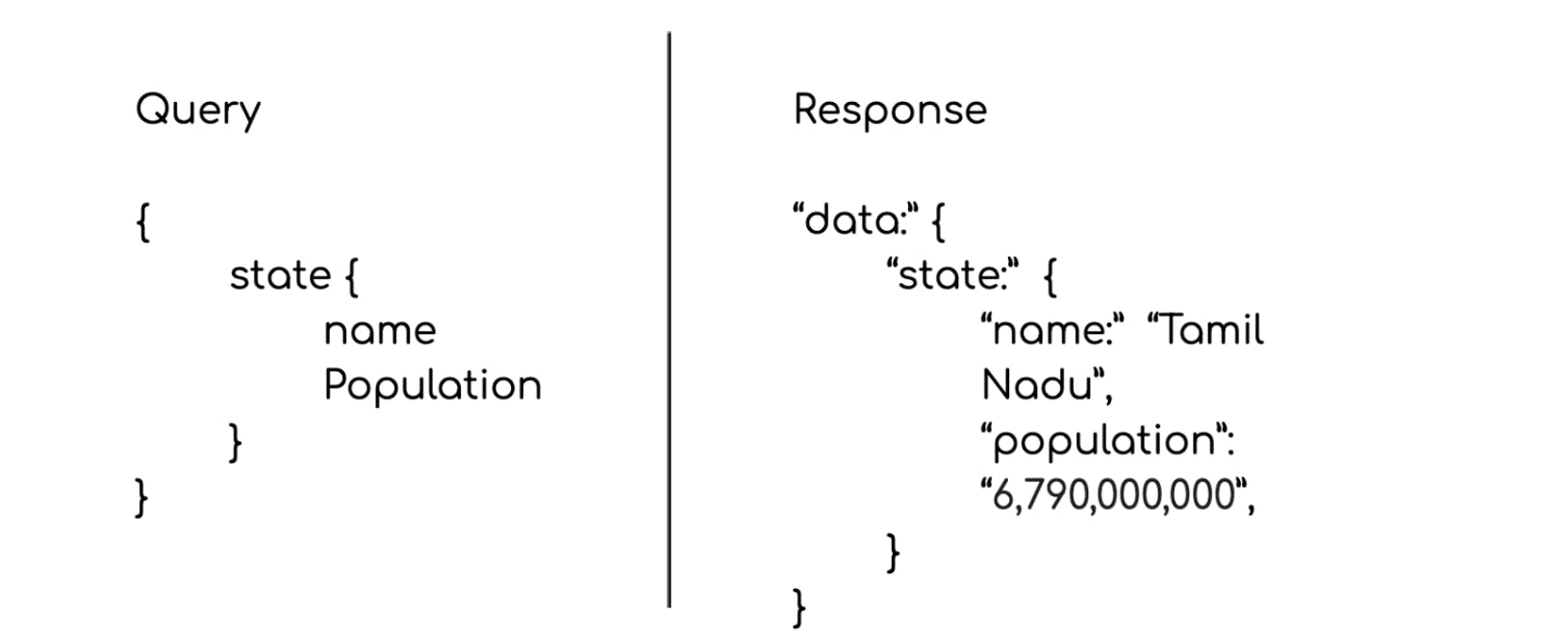
With GraphQl, we define a query. A query looks a whole lot like a JSON object without the values. Then we send this query as a string to a graphql server. We notice that the response looks a whole lot like a query. Without query, we specify exactly the data that we need and we get nothing more than that. As we change the data that we want to fetch, we can update the query and fill in the fields. The query is nested and issued at once, so here if we are looking for a state with the name, population and people, all of those are going to be nested inside of one another. Then if we need to access the value of fields from one of the objects inside of the people array, we are going to request that once also. This is particularly useful when loading UI components. We’ll populate the components with data and we’ll only ask for it one request.
Conclusion So GraphQl has a ton of benefits. It defines the shape of the desired data it calls for at once. This way we avoid multiple rest calls and the performance problems of over and under-fetching. It is also backward compatible and version free, meaning you can add new fields to an existing GraphQl server without breaking the current clients and old fields can be deprecated and can still continue to function. We can also use GraphQl to wrap around our existing API. So you don’t need to set up everything from scratch, you can use it as part of your existing setup. Also, GraphQl is a language-agnostic, so you can implement GraphQl solutions in a range of different languages.
Ajayjayendran A
Creative web developer with 3 years’ of well-rounded experience in MERN stack development and dedicated to building and optimizing the performance of user-centric, high-impact websites for nationwide, F500 and global companies. Leverage technical, analytical and problem-solving skills to create dynamic, high-speed websites, apps and platforms fueling competitive advantage and revenue growth. 🤝In my mission, I strive for the following principles: - Define, Design, Develop and Deliver High quality Product. - My client should feel happy at the end. 📎Here are my specialties: - Modern Website Development: from scratch, revamp, update, customize and other forms. - Front end Technologies: HTML, CSS, Js, React, Gatsby, Redux, Webpack, d3.js, Flow, Jest, ESLint. - Back end Technologies: Nodejs, Mongo. - Optimize your existing Web Application. Being a fan of the “think-before-you-act” approach, I prefer to spend some time figuring out a bigger picture of your task/problem before diving into coding. This will prevent you from lots of redos in the future, thus saving our time and money.
See other articles by Ajayjayendran
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!